今回は図形の塗りつぶしについて見ていく。塗りつぶしはPaintクラスで表され、シーングラフのsetFill関数(図形塗りつぶし)やsetStroke関数(外枠塗りつぶし)に渡すことで指定した塗りつぶしパターンが適用される。
| クラス |
内容 |
| Color |
単色で塗りつぶす。色の指定には以下の4パターンがある。
例)青色を表す4つの指定方法
Color.BLUE :あらかじめ定数で宣言された色を利用
Color.rgb(0,0,255) :RGB値(赤、緑、青)を指定
Color.hsb(240,1.0,1.0) :HSB値(色相、彩度、明度)を指定
Color.web("0x0000FF",1.0) :RGB値(16進数で赤、緑、青)とアルファ値を指定 |
| LinearGradient |
線形のグラデーションで塗りつぶす。 |
| RadialGradient |
円形のグラデーションで塗りつぶす。 |
| ImagePattern |
イメージを繰り返して、領域を塗りつぶす。 |
■ サンプルコード
塗りつぶしを利用したサンプルコードを以下に示す。
◇サンプルコード
package application_fx;
import java.io.File;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class TestPaint extends Application {
public static void main(String[] args)
{
launch( args );
}
@Override
public void start(Stage primaryStage) throws Exception
{
// 一時変数の宣言
int width = 200;
int height = 70;
// シーングラフの作成
VBox root = new VBox();
// 単色
Color color = Color.hsb(240,1.0,1.0);
Rectangle rect1 = new Rectangle( width , height , color );
root.getChildren().add( rect1 );
// グラデーション(線形)
// 座標はプロポーショナル(比率)で指定
// 左上(黒)から、右下(赤)へ線形グラデーション
Stop[] stops = new Stop[]{ new Stop( 0 , Color.WHITE ) ,
new Stop( 0.5 , Color.GREENYELLOW ),
new Stop( 1 , Color.DARKGREEN ) };
LinearGradient gra1 = new LinearGradient( 0 , 0 , 1 , 1 , true , CycleMethod.NO_CYCLE , stops );
Rectangle rect2 = new Rectangle( width , height , gra1 );
root.getChildren().add( rect2 );
// グラデーション(円形)
// 座標はプロポーショナル(比率)で指定
RadialGradient gra2 = new RadialGradient( 0 , 0 , 0.5 , 0.5 , 0.5 , true , CycleMethod.NO_CYCLE , stops );
Rectangle rect3 = new Rectangle( width , height , gra2 );
root.getChildren().add( rect3 );
// イメージパターン
// 座標指定は相対座標(pixel)で指定
Image tile = new Image( new File( "img/chara_one.png" ).toURI().toString() );
ImagePattern imgPattern = new ImagePattern( tile , 0 , 0 , 32 , 32 , false );
Rectangle rect4 = new Rectangle( width , height , imgPattern );
root.getChildren().add( rect4 );
// テキストに適用する
Text text = new Text( "テキストにも適用可能" );
text.setFont( Font.font( 23 ) );
text.setFill( gra2 );
root.getChildren().add( text );
// シーンの作成
Scene scene = new Scene( root );
// ウィンドウの表示
primaryStage.setScene( scene );
primaryStage.show();
}
}
◇リソース

(chara_one.png)
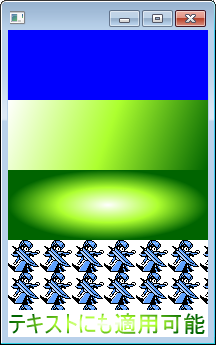
◇実行結果

◇解説
- グラデーションの色指定にはStopクラスの配列を利用する(47行目~49行目)。Stop配列では始点(0)~終点(1)のある点で何色であるかを指定する。サンプルでは白色から始まり、ちょうど中間の点では黄緑色になり、終点では深い緑になるように設定している。
- 線形グラデーションの指定では、始点のxy座標(第1,2引数)と終点のxy座標(第3,4引数)、繰り返し方法(第6引数)、色指定(第7引数)を指定している。第5引数はプロポーショナルかどうかを指定しており、trueの場合は座標をプロポーショナル(0~1の間の比率)で指定し、falseの場合は相対座標(pixel)で指定する。(50行目)
- 円形グラデーションの指定では、中心座標のxy(第3,4引数)と半径(第5引数)、グラデーションの中心のずれ具合(第1,2引数)を指定する(57行目)。第6引数以降は線形グラデーションと同様。
- イメージパターンの指定では、画像と始点のxy座標、画像幅、画像高さ、座標指定がプロポーショナルかを引数で設定する(65行目)。
- 塗りつぶしはシーングラフであれば、たいていどのクラスでも利用できる。ここではテキストの塗りつぶしに円形グラデーションを利用している(71行目~73行目)。
■ 参照
- JavaDoc - パッケージjavafx.scene.paintの階層
- JavaDoc - クラスColor
